豆瓣电影微信小程序开发教程
一、程序安装
1):百度搜素“微信公众平台”,进行开发账号注册,如下图所示:

2):注册完毕后,依次选择“开发”->“工具”->“下载”,根据机器操作系统类型,选择相应的开发工具软件,如下图所示:

3):右键以管理员身份运行下载的工具安装文件,然后点击“下一步”,如下图所示:

4):直至安装结束,点击“完成”,如下图所示:

二、设置页头页尾导航栏
1):找到app.json文件

2):设置页头中的背景颜色/名字/字体颜色

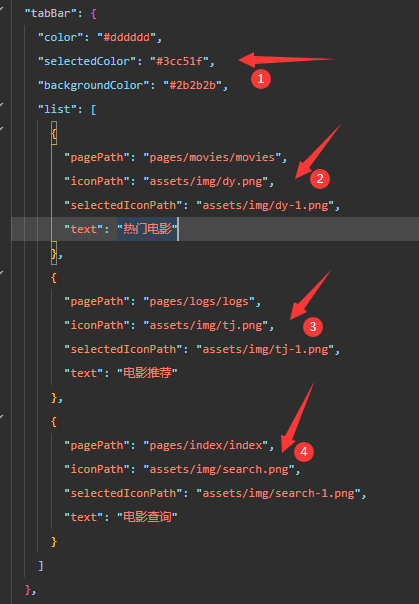
3):设置页尾导航

①:设置底部导航栏文字颜色/选中颜色/背景颜色
②:设置底部导航栏中第一个属性的页面路径/图片/选中时候图片/文字
③:设置第二个属性的页面路径/图片/选中时候图片/文字
④:设置第三个属性的页面路径/图片/选中时候图片/文字
注:底部导航栏最少要有2个!

三、主页面轮播图
1):新建主页面

①:页面的js文件,是页面的生命周期,主要是用来请求api数据/处理数据/执行按钮事件等
②:json文件是用来处理json数据
③:.wxml是用来显示页面内容,绑定/显示数据
④:wxss页面样式文件
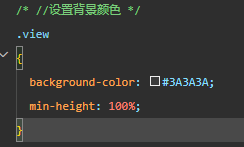
2):轮播图样式

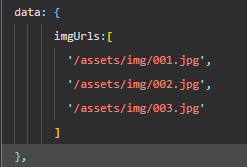
3):在js文件中设置图片路径

4):wxml页面样式布局

四、调用豆瓣api接口显示数据

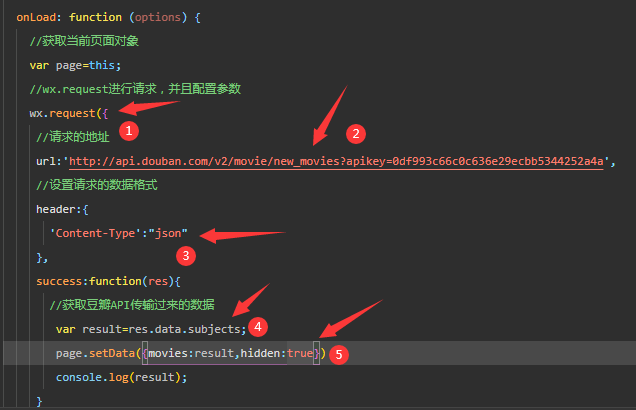
①:发起数据请求
②:设置请求的URL地址
③:设置请求的数据格式
④:得到请求的数据
⑤:把请求过来的数据保存到数组中,并且发送到前台页面
注:初始请求的代码必须放在onload中,请求的参数不能少!
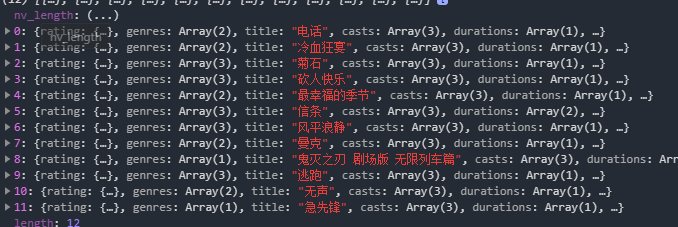
1):得到请求结果

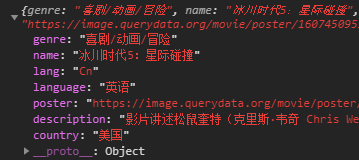
①:得到的数据是一个对象集合,里面存放着每条数据,页面上就是显示这些数据!
五、页面显示豆瓣电影数据
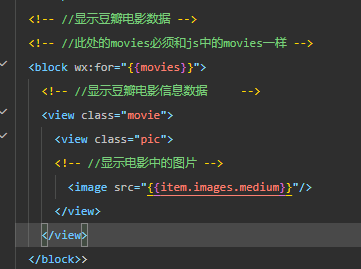
1):显示电影的图片

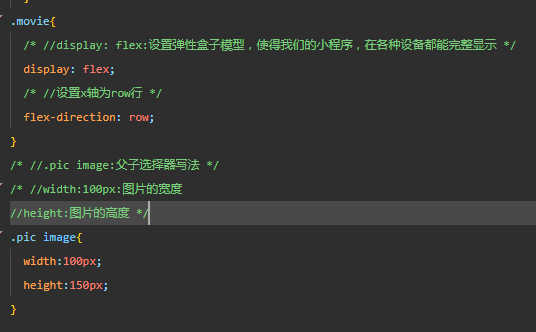
2):设置图片的样式

3):页面显示如下所示

注:一定要覆盖project.config.json文件
4):显示右侧电影信息

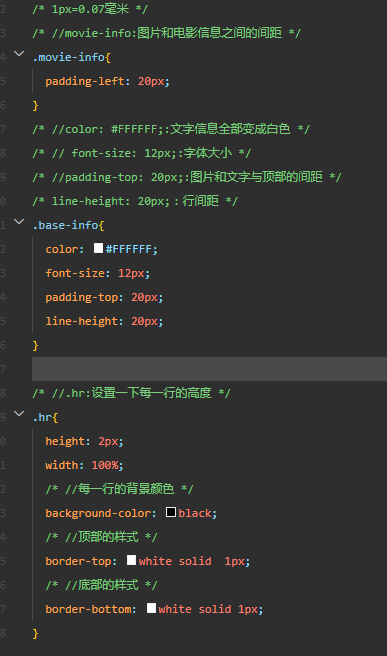
①:页面样式代码

②:最终结果如下:

六、电影推荐功能
1):数据请求页面

url: 'https://movie.douban.com/j/search_subjects?type=movie&tag=北美'注:默认显示北美电影数据,如果想看其他地区的,可以修改地区!
2):页面内容

3):页面样式

4):页面显示结果

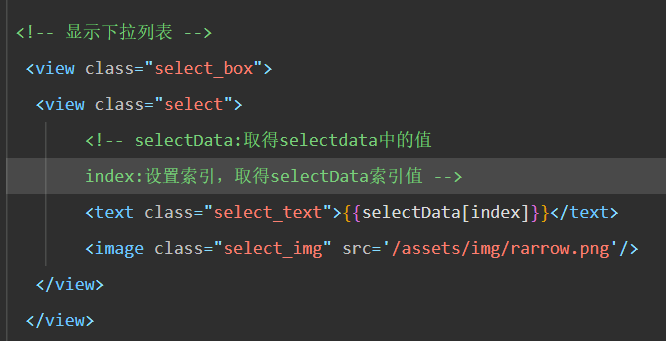
5):显示下拉列表
①:设置下拉列表样式

②:设置下拉列表样式
/* 输入框内字体大小 */
.select_text{
font-size: 30rpx;
}
/* 下拉列表图片 */
.select_img{
width: 40rpx;
height: 40rpx;
display: block;
transition:transform 0.3s;
margin-left: 260px;
}
/* 搜索框的样式 */
.select_box{
background: #fff;
width: 100%;
/* 相对定位 */
position: relative;
}
.select{
width: 100%;
height: 70rpx;
border:1px solid #efefef;
border-radius: 8rpx;
display: flex;
align-items: center;
padding: 0 20rpx;
}显示默认数据:

③:显示结果

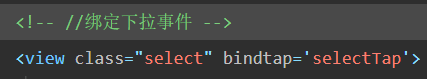
④:点击下拉图片触发事件

//点击下拉图片,触发事件
selectTap(){
wx.showToast({
title: '成功'
})
}显示结果:

触发下拉列表:、
selectTap(){
this.setData({
show: !this.data.show
});
}show:false,//控制下拉列表的显示隐藏,false隐藏、true显示
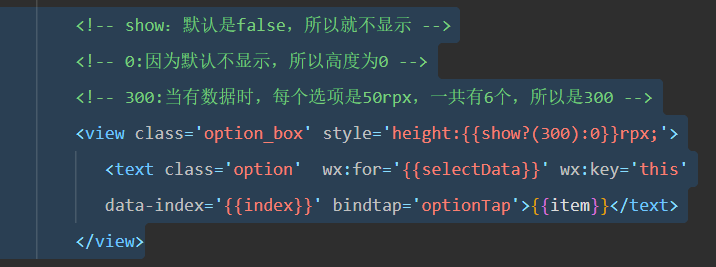
⑤:下拉列表的内容

⑥:下拉列表内容js代码

⑦:下拉列表样式
.option_box{
position: absolute;
top: 70rpx;
width: 100%;
border:1px solid #efefef;
box-sizing: border-box;
overflow-y: auto;
background: #fff;
/* 点击下拉列表显示动画特效 */
transition: height 0.3s;
}
.option{
display: block;
line-height: 40rpx;
font-size: 30rpx;
border-bottom: 1px solid #efefef;
padding: 10rpx;
}⑧:具体结果

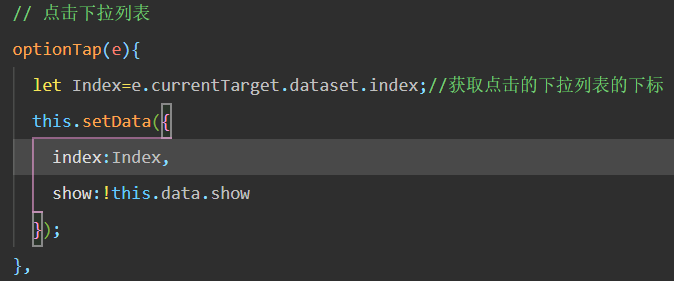
⑨:选中下拉列表得到结果
// 点击下拉列表
optionTap(e){
let Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标
this.setData({
index:Index,
show:!this.data.show
});
if(Index==1)
{
//所有调用电影的数据,必须写在这里
var page=this;
// wx.request:请求豆瓣电影数据
wx.request({
url: 'https://movie.douban.com/j/search_subjects?type=movie&tag=台湾',
header:{
'Content-Type':'json'
},
success:function(res){
var result=res.data.subjects;
console.log(result)
page.setData({movies:result});
}
})
}七、点击显示电影详情页面
1):在app.js之中设置跳转

2):在recommand.js页面中添加detail事件

3):点击任意一部电影进行跳转

八、显示电影详情数据
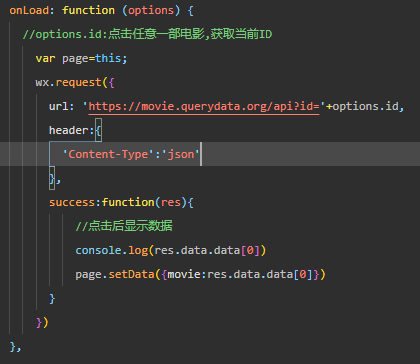
1):根据ID查询电影详情数据

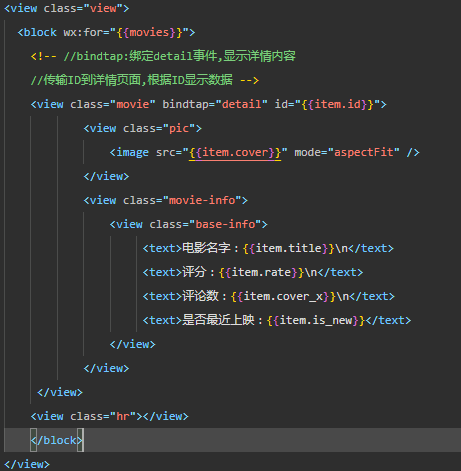
2):显示详情数据

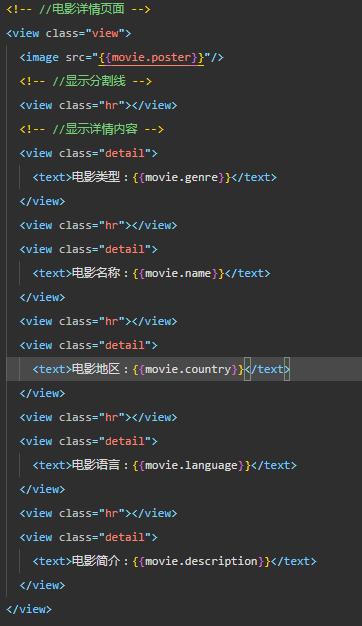
3):页面代码

4):样式代码

5):显示结果

九、电影查询
1):页面内容

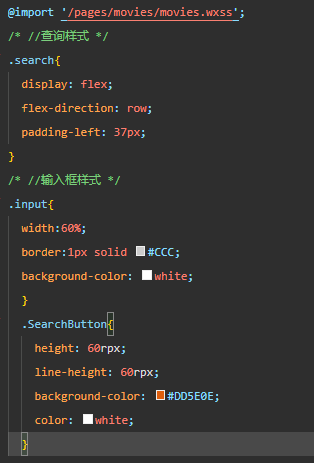
2):页面样式

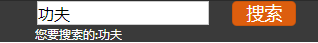
3):显示结果

十、显示搜索结果
1):页面内容

2):页面样式
.inputShow{
padding-left: 35px;
color: white;
font-size: 12px;
}3):显示搜索结果

十一、显示搜索的豆瓣电影
1):页面js代码

注:其中的token代表是身份验证ID,每隔1-2天需要更换一次,防止重复提交
token的来源网站:https://docs.apipost.cn/view/d0d08da057f52c32#2534700
2):显示json数据

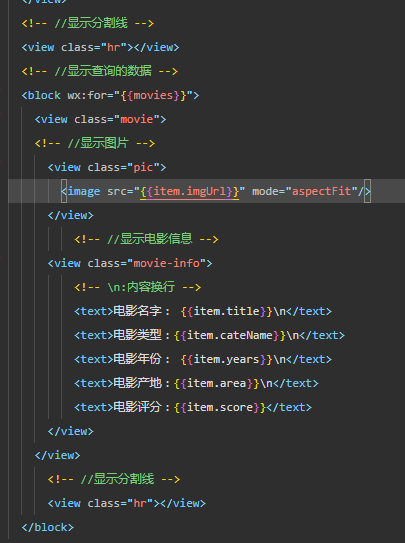
3):页面内容显示

4):页面样式
/* 1px=0.07毫米 */
/* //movie-info:图片和电影信息之间的间距 */
.movie-info{
color: #FFFFFF;
font-size: 12px;
padding-top: 20px;
line-height: 20px;
margin-left: 30px;
}.SearchButton{
background-color: #DD5E0E;
color: white;
font-size: 17px;
height: 54rpx;
line-height: 54rpx;
}5):页面显示结果

更多知识请扫描二维码关注微信公众号” 51学代码 “